


Post By Shubham Saxena
August 1, 2024 Browser Extension Development

In today’s digital age, browser extensions have become indispensable tools that enhance the functionality of web browsers like Google Chrome and Mozilla Firefox. These small software programs can perform a variety of tasks, from blocking ads to managing passwords and improving productivity. In this blog, we will delve into the development process of Chrome and Mozilla browser extensions, explore the steps involved, and analyze the costs associated with building and maintaining these extensions.
Browser extensions are small software modules that extend the capabilities of web browsers. They can modify the browser’s user interface, add new features, and interact with web pages. While Chrome and Mozilla extensions share many similarities, they also have distinct differences due to the underlying architecture of their respective browsers.
The development process of a browser extension can be broken down into several key stages:
Before diving into the development, it’s crucial to plan and research thoroughly. This stage involves:
To start developing a browser extension, you need a suitable development environment. This includes:
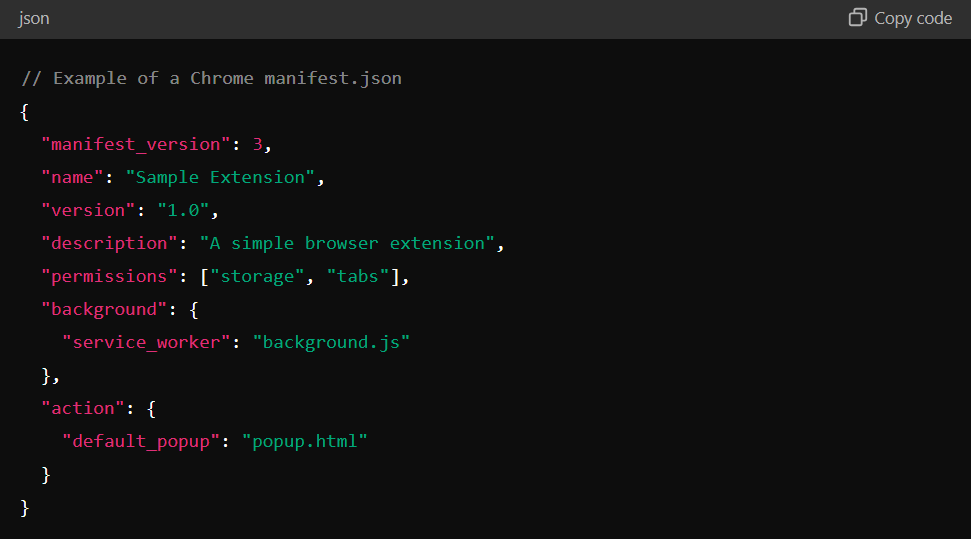
Browser extensions typically consist of HTML, CSS, and JavaScript files. The core components of an extension include:
manifest.json, while for Firefox, it’s manifest.json but follows a slightly different schema.
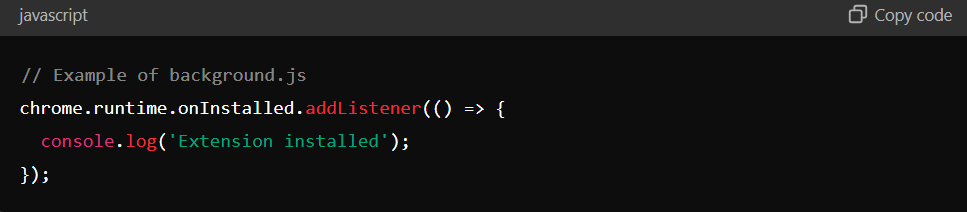
Background Scripts: These are JavaScript files that run in the background and handle tasks that do not require direct user interaction.

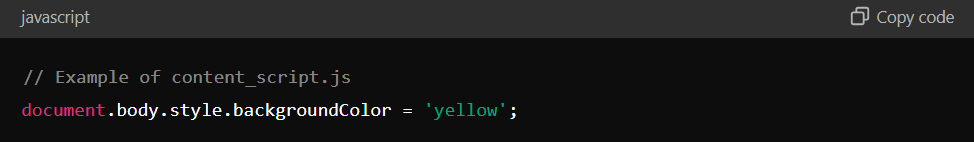
Content Scripts: These scripts run in the context of web pages and can interact with the DOM.

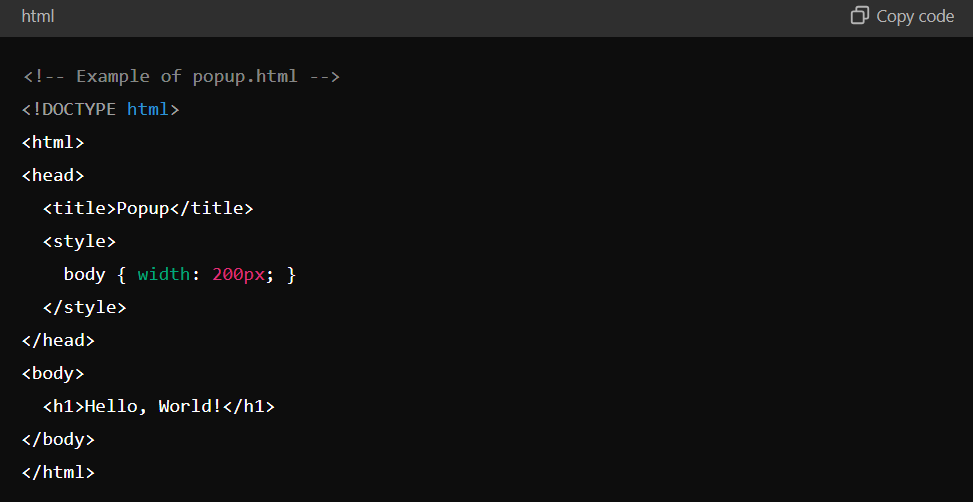
UI Elements: These include HTML and CSS files for the extension’s user interface, such as popups and options pages.

Testing and debugging are crucial steps to ensure your extension functions correctly across different scenarios. Both Chrome and Firefox provide developer tools for this purpose:
chrome://extensions/). Use the developer tools to debug background scripts and content scripts.about:debugging page to load and debug your extension. Firefox Developer Edition offers enhanced tools for debugging extensions.
Once your extension is fully developed and tested, it’s time to package and publish it:
.zip file. For Firefox, package it into an .xpi file.
After publishing, it’s important to maintain and update your extension:
Developing a browser extension involves various costs, both in terms of time and money. Let’s break down these costs:
Developing a Chrome or Mozilla browser extension involves a structured process that includes planning, coding, testing, packaging, and publishing. While the development costs can vary based on the complexity of the extension, the overall investment is often justified by the benefits these extensions bring to users. By understanding the development process and associated costs, developers can create valuable extensions that enhance the browsing experience and meet the needs of their target audience.
By choosing WebKalakaar Software for your extension development needs, you can be confident that you are partnering with a team dedicated to delivering exceptional results. We are passionate about helping our clients succeed and are committed to making your vision a reality.


Post By
August 1, 2024
Üsküdar hızlı su kaçağı çözümü Evinizde su kaçağı varsa Üsküdar Su Kaçak Tespiti ekibi kesinlikle en iyisi. https://social.urgclub.com/read-blog/208195
Üsküdar acil tesisat hizmeti Üsküdar’da su kaçağı tespiti ve tamir hizmetimizle evinizdeki tüm su sızıntılarına kesin çözüm sunuyoruz. 7/24 hizmet! https://friendslify.com/read-blog/18361
Üsküdar sıhhi tesisat arızaları Testo termal kamera ile su kaçağı tespitinde çok başarılıydılar, Üsküdar’da sorunsuz bir hizmet aldım. https://socialhustle.co.uk/read-blog/9615
Uydu anten kablosu Malatya Uyducu Malatya, sinyal sorunlarımızı dakikalar içinde çözdü, harika bir hizmet. https://www.aaccoaching.uk/read-blog/143
Ümraniye süpürge servisi nasıl Tüm markalar için çözüm sundukları için burayı tercih ediyorum. https://evahno.com/ustaelektrikci
Ümraniye süpürge tamir hizmetleri Üst düzey bir tamir deneyimi sundular. http://indianapal.com/read-blog/5291
süpürge servisi randevu Garantili hizmet sundukları için tercih ettim. https://hlpu.info/questions/question/elektrik-supurgesi-servisi/
Abdurrahmangazi su kaçak tespiti Yüksek teknolojili ekipmanlarıyla kısa sürede sorunu çözdüler, teşekkürler! https://www.finlandmlbforum.com/ustaelektrikci